Quand on doit illustrer un article, c’est toujours difficile à trouver des images, et d’autant plus libres de droits !
…. et sans images un article devient vite barbant !
On va voir ici mes sources d’images libre de droits préférées. Et ceci sans se faire piéger par le droit d’auteur, qui parfois peut coûter cher si on ne fait pas gaffe….
Mes propres images !
En premier lieu, j’utilise mes propres images, car ça fait des années que je fais beaucoup de photos. Ainsi j’ai en général un bon stock de photos en tous genres. Donc je tente de valoriser mes propres photos ainsi.

Unsplash une énorme ressource de photos gratuites, dans le domaine public et de qualité
LA grosse source de photos d’illustration c’est le site https://unsplash.com/ qui propose des milliers de photos d’excellente qualité. (je suis un peu jaloux parfois !)
Unsplash c’est génial, car TOUT est dans le domaine public. Pas besoin de citer les auteurs, mais du coup ça donne d’autant plus envie de le faire !!
Unsplash permet d’avoir des photos quelques peu triées en catégories. On peut faire ses propres collections sur son compte Unsplash, donc ça permet de faire quelques réserve quand on a le temps et d’y revenir quand on en a besoin !

Il existe même un plugin wordpress qui permet de rechercher dans la photothèque d’unsplash et d’intégrer directement des photos dans son article de blog.
Wikipedia pour les images au contenu technique ou rare
Unsplash c’est bien, mais c’est pas suffisant si on traite d’un sujet bien précis. Unsplash c’est quand même beaucoup d’images d’artistes, c’est des magnifiques paysages.
Unsplash c’est des très belles images d’ambiance, mais pas pratique pour illustrer avec précision un article.
Souvent, là le mieux c’est d’aller voir sur wikipedia, ou plutôt sur la partie commune à toutes les langues qui héberge les médias soit:
Là on peut trouver son bonheur surtout sur les lieux, les événements, les objets spéciaux, comme mon bouquin électronique.

Wikipedia, c’est top… mais il faut faire gaffe au droit d’auteur, à la licence. Il y a parfois des restrictions !
Attention au droit d’auteur, par défaut tout est privatif !
Quand on part à la chasse aux images sur le net, on peut se faire avoir, il faut faire attention au droit d’auteur. Par défaut, tout est privé, privatif.
C’est pour ça que des sites comme Unsplash et openClipart (on y reviendra ci-dessous) sont géniaux: un soucis de moins.
On a eu quelques clients qui ont reçu des lettres avec une facture salée à plusieurs 000 de la part de ces grands pontes de « Stock photo » sur le net… une amende pour vol de photo. Un arrangement financier au lieu d’un procès. Ça fait vite peur.
👮♂️ 👨⚖️
C’est un peu limite comme business modèle de faire peur, et utilise l’ignorance des gens.
Car souvent c’était des gens qui avaient pris des images sur des sites, même pas sur celui du stock de photo, mais sur un autre qui l’avaient peut être légitiment acheté ? ou pas…
Dans certain cas, à force de négociation on a pu s’en sortir, mais dans d’autres il a fallu payer !!!
Donc autant éviter les soucis !
Par défaut le droit d’auteur est très stricte. On a le droit de rien faire sans l’avis de l’auteur... même si il est mort…. et jusqu’à 70 ans après sa mort… Il parait que c’est pour encourager à la créativité !!!
Les licences Creative Commons
Le principe de la licence, permet d’expliciter ce qu’il est possible de faire avec une « oeuvre ».
La licence c’est le truc qu’on a survol très vite à l’installation de logiciel! 😛
L’astuce des licences Creative-commons, c’est de faire des licences standard qui donnent des droits aux gens, sans avoir à consulter l’auteur. On crée ainsi un espace de liberté. On voit très souvent des petits symboles comme le cc-by-sa qui résume la licence.

cc-by-sa c’est une licence creative-commons qui oblige à indiquer le nom de l’auteur et de repartager avec les mêmes conditions. C’est la plus simple et la plus courante. Citer le nom de l’auteur c’est assez logique non ?
Parfois l’auteur veut bien partager mais se réserve des droits comme l’utilisation non commerciale cc-by-nc-sa ou le fait de ne pas avoir le droit de faire un remix de l’oeuvre: cc-by-nd
Sur wikipedia il faut faire attention, les images ne sont pas toutes sous la même licence. Parfois c’est du domaine public, mais la plupart du temps, c’est du cc-by-sa, comme wikipedia elle même.
Je vous invite à lire le livre de Lawrence Lessig: Culture Libre. Disponible ici en pdf…
Ceci afin de bien comprendre les enjeux du droit d’auteur, mais aussi des brevets.
Le droit d’auteur est sensé encourager la création, mais on voit de nombreuses dérives qui sont surtout là pour assurer des rentes. Comme le changement de la loi pour la protection du dessin de Mickey !
Le droit d’auteur mais aussi le droit des brevets, c’est un droit qui s’interprète très différemment dans le monde entier. Aux USA on brevète tout… même le logiciel et le vivant. Ce qu’on ne fait pas en Europe.
Par contre en Europe on brevète les médicaments, ce que les indiens ne reconnaissent pas.. et donc font des médicaments génériques pour les plus pauvres.

OpenClipart: des dessins vectoriels libres
Les photos, c’est sympa, mais ça ne fait pas tout ! Parfois il faut des dessins, des schéma, des illustrations vectorielles qu’on appelle « clip art« .
La bibliothèque de clipart de Microsoft est partout… ça devient lassant de voir les mêmes bonhommes en fil de fer partout !!
OpenClipart est un site génial, il propose des milliers de dessins dans le domaine public au format SVG, le format vectoriel libre du web.

OpenClipart: le royaume du Remix vectoriel
Si on a quelques talents d’illustration, le fait que le clip art soit libre de droits et que la source vectorielle SVG soit disponible permet de reprendre des bouts d’image et de les remixer avec d’autres. C’est très très très pratique.
Personnellement j’ai énormément utilisé ce principe. Il suffit de maitriser un tout petit peu le logiciel openSource d’édition vectoriel Inkscape., et c’est gagné ! On a des images vectorielles originales, tout à fait adaptées à nos besoins.
C’est ainsi que j’ai pu reprendre des bouts de dessin d’un singe qui grimaçait, je lui ai fait des yeux Kawai, et un joli sourire.
Un joli remix republié sur openClipart, et devenu un clipart téléchargé des dizaines de milliers de fois…. et remixé de nombreuses fois, surtout pour y mettre les yeux sur de nombreuses autres créatures.

J’ai même retrouvé mon dessin de singe dans un jeux vidéo !

Archives de OpenClipart
Depuis avril 2019, le site OpenClipart.org est victime d’une attaque DDOS, et n’arrive pas à se remettre en ligne ? Un concurrent jaloux ?
Donc c’est un peu le drame. Heureusement il existe des archives de OpenClipart qui tournent.
Bon, elles ne sont pas toujours à jour, et c’est moins facile de faire des recherche offline…
Mais à tout hasard voici quelques archives:
Il y a l’archive sur la machine à remonter le temps du web… archive.org:
– Voici mon compte openClipart…
– Voici aussi le compte de nicubunu un contributeur acharné près de 1000 uploads…
Voici une ancienne archive de OpenClipart à télécharger en archive zip 436 Mo (1.29Go une fois décompressé)
La qualité des images sur OpenClipart.org est variable. Il y a du très bon et aussi du moche !
Il y a des collections qui vont ensemble et des images dépareillées dans des styles différents. Il y aussi techniquement plusieurs manières de construire des images vectorielles.
Ainsi au fil du temps, je me suis créé ma propres collection en local d’images issues d’openClipart que j’ai jugées utiles et de qualité quand j’en ai eu besoin.
Voici ma collection de Best of d’OpenClipart, 1000 images SVG dans une archives zip de 64 Mo.
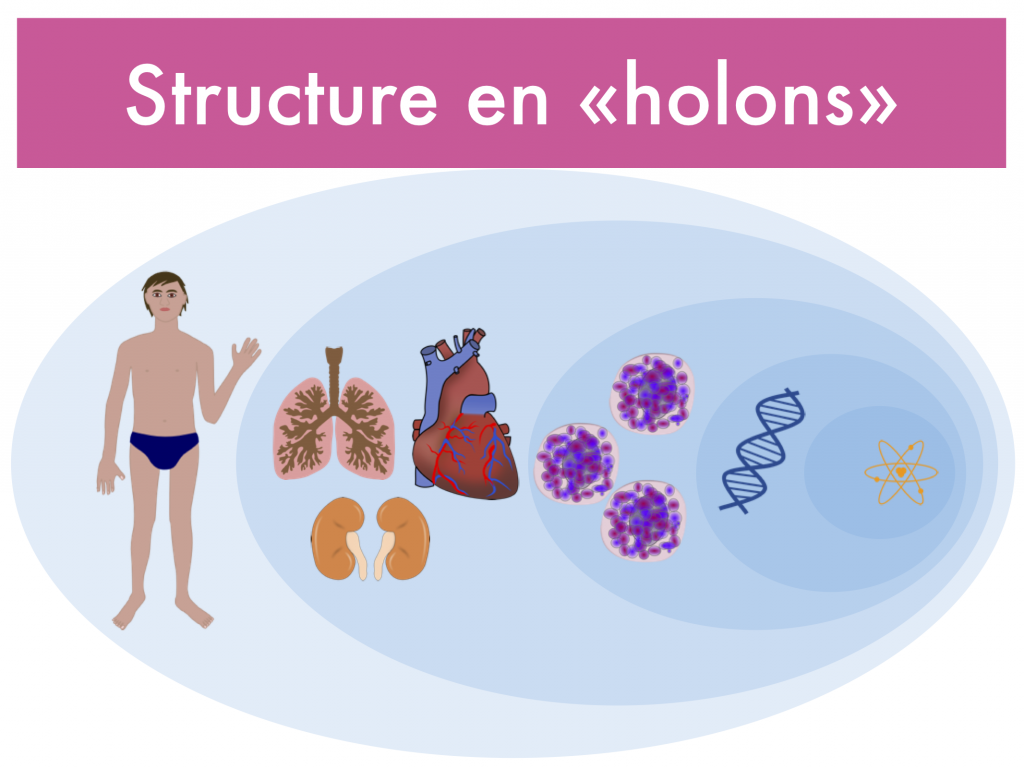
Cette sélection d’image vectorielles d’openClipart m’a permis de faire un jeu de carte, dont voici un extrait:
Les symboles utf-8, émoticônes
De plus en plus, j’utilise également une autre source d’illustrations, il s’agit des symboles unicode, utf-8, plus connus sous le nom de smiley, ou d’émoticônes.
C’est surtout depuis que j’ai un MacBook pro avec une touch bar que j’utilise de plus en plus les symboles.

Quand j’écris il y a des symboles qui apparaissent, et il suffit taper sur la touch bar pour les ajouter. Ainsi c’est devenu très simple d’insérer dans du texte des illustrations.
(Avec le tri des e-mail, c’est la seule fonction que je trouve utile sur cette touchbar dont je me serait bien passé, car c’est pas si génial. 🙌 😎 😉 👍 )
L’avantage du symbole utf-8, c’est que c’est du vrai texte. Ce n’est pas une image. Ainsi on peut mettre des images là où il n’y avait jusqu’à présent que du texte !!
Par exemple dans le titre d’un article wordpress, ou dans les sujets de e-mail, ce qui permet d’attirer l’attention quand on écrit une lettre de nouvelle !
Les symboles utf-8 contiennent tout !! On a des caractères du monde entiers. On peut écrire en hiéroglyphe si on le veut, pour autant de disposer de la fonte capable de lire ces caractères !
𓀆 𓂓 𓀚
On peut aussi écrire en symboles hermétiques d’alchimiste… 🝆 🜁 🜉
Ou encore je peux écrire en runes…. si j’arrive à décoder ce que ça signifie !
ᚠ ᚢ ᚦ ᚫ ᚱ ᚲ ᚷ ᚹ ᚺ
Mais le plus utile que je vois maintenant c’est les symboles de type émoticône avancé, avec des animaux, des activités, sport, voyage, des objets, de la nourriture, en plus des émotions de base des smiley…
🐮 🐃 🐰🐇 🥗 ☀️ ⛈ 🚴 👠 🚲 🔥 💨 🧙♂️
On retrouve tout ces symboles sur le l’encyclopédie des emoji..:
https://emojipedia.org
On peut y faire des recherches et voir les catégories. Il suffit d’un bête copier coller pour récupérer le symbole.
Voici également l’énorme liste des symboles présents sur ma touch bar.
(⚠️ ça c’est des images pour vous monter ce que je vois !! Mais c’est pas du texte !)
Attention les symboles utf-8 ne sont pas les mêmes partout !!
Il faut quand même savoir que suivant l’appareil et l’application qu’on utilise pour afficher le texte, le symbole sera différent !
Quand je vois la version Apple d’un symbole sur ma touch, bar, si je l’ajoute dans une page web que je visite avec Chrome, je vois la version Google du symbole !
C’est toujours le même symbole, la même signification, mais les designs sont différents. Prenons l’exemple de la licorne: 🦄

C’est comme dans la vie, on est tous différents, on a tous une histoire différente, on a tous une interface au monde qui est différente. On a tous une interprétation légèrement différente de mots qui sont les mêmes !
Je me dis quand même que la licorne microsoft (1ère de la 2ème ligne), si je ne savais pas que c’est une licorne… je me demande si je l’aurai reconnue ?
Conclusions
Nous avons donc vu mes 5 sources d’images libres de droits pour illustrer des articles.
Sa propre créativité pour être unique
En premier lieu essayez d’utiliser vos propres images. Ainsi l’article sera vraiment original. Disponible nul part ailleurs et montre que vous créer du vrai contenu et pas une énième copie.
Unsplash.com pour les ambiances
Puis Unsplash.com arrive à la rescousse avec des magnifiques images libres de droits, toutes dans le domaine public. C’est très pratique pour les ambiances, les paysages.
Quand on doit illustrer un objets précis, un événement précis, un lieux précis, unsplash n’a peut être pas d’image en stock.
Wikipedia pour la précision
Mais là wikipedia et là, et surtout wikimedia commons. Il y a bon nombre d’illustration sur Commons qui ne sont pas sur wikipedia. Ça vaut la peine de suivre les catégories des images pour retrouver celle qui est la plus adéquate dans le stock.
Mais attention, sur wikipedia tout n’est pas dans le domaine public. Souvent c’est en licence Creative Commons cc-by-sa. Il faudra donc citer l’auteur. On a vu plus haut qu’il existe des variantes. Attention à bien comprendre les droits.
OpenClipart.org pour les images vectorielles à remixer
Ensuite on a vu que OpenClipart.org est une mine d’or de clipart. Malheureusement le site est mort au moment où j’écris cet article. On espère le revoir d’ici peu pour profiter de ses centaines de milliers de clipart, des images vectorielles SVG entièrement dans le domaine public.
Openclipart est une source magique pour remixer des images et en faire des cliparts originaux et précis qu’on ne verra nulle part ailleurs.
Pendant que le site est mort, j’ai mis en lien ci-dessus plusieurs archives qui permettent quand même d’avoir accès au best-of des images vectorielles de openclipart !
Les émoticônes et symboles unicode pour transformer le texte en image
Enfin on a vu une pratique de plus en plus courante pour illustrer de articles, il s’agit des symboles unicode, des smiley ou encore émoticônes. 😀
C’est simple, c’est beau, c’est du vrai texte qui passe partout. Mais attention ⚠️ , c’est différent d’un appareil à un autre !
Voilà j’espère que vous saurez ainsi faire de beaux articles bien illustrés.
Sachez que pour aller plus loin, je donne aussi des formations en vidéo, en voici une pour apprendre à écrire des articles captivants en se basant sur les 7 structures d’articles qui cartonnent !
Il n’y a qu’à recopier les plans…